doga 製品活用方法(Tips)
キーフレームアニメ 初級編:レイヤーの写真やビデオを自由に動かす。
doga<ドーガ>の編集機能のハイライトの一つは、レイヤー機能を利用して
1カットの中に複数の写真やビデオを自由に配置する。つまりコラージュを作成できる点にあります。
でも写真やビデオをただ単にならべるだけじゃ面白くありませんよね。
そこで、写真やビデオに動きをつけて配置することにより、よりキャッチーな作品を作ることができます。
この動きをつけるための、作業を「キーフレームアニメーション作成」、略して「キーフレームアニメ」とか「キーフレーム」と呼びます。
まずは、動画でわかるガイド
今回は写真をキーフレームアニメーションで動かしてみます
手順1: dogaを起動して、空くの「カット」を追加します。
dogaを起動し、「プロジェクトを開きます」をクリックします。
はじめてdogaを利用するユーザーは「新規プロジェクト」をクリックします。

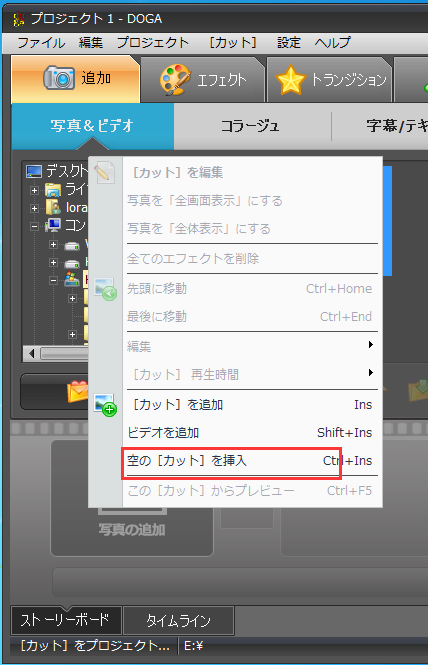
タイムラインの「写真の追加」を右クリック、右メニューの【空くの「カット」を挿入】をクリックします。

手順2: 「カット」の編集画面を開きます。
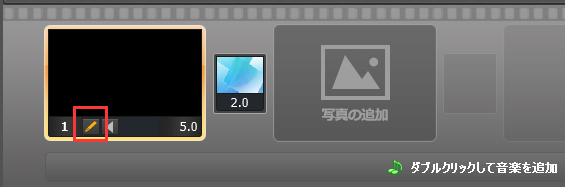
空くの「カット」が挿入されました・
カットをダブルクリックするか、またはカット画面上の鉛筆のボタンをクリックして、カットの編集画面を開きます。

手順3: 写真を一枚追加します。
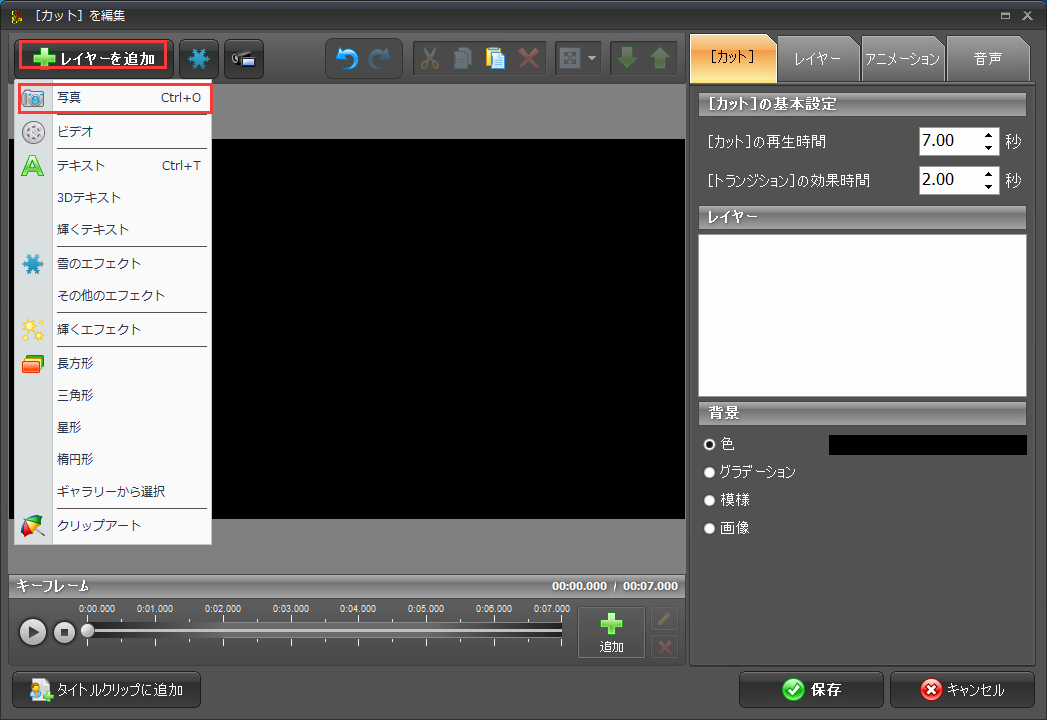
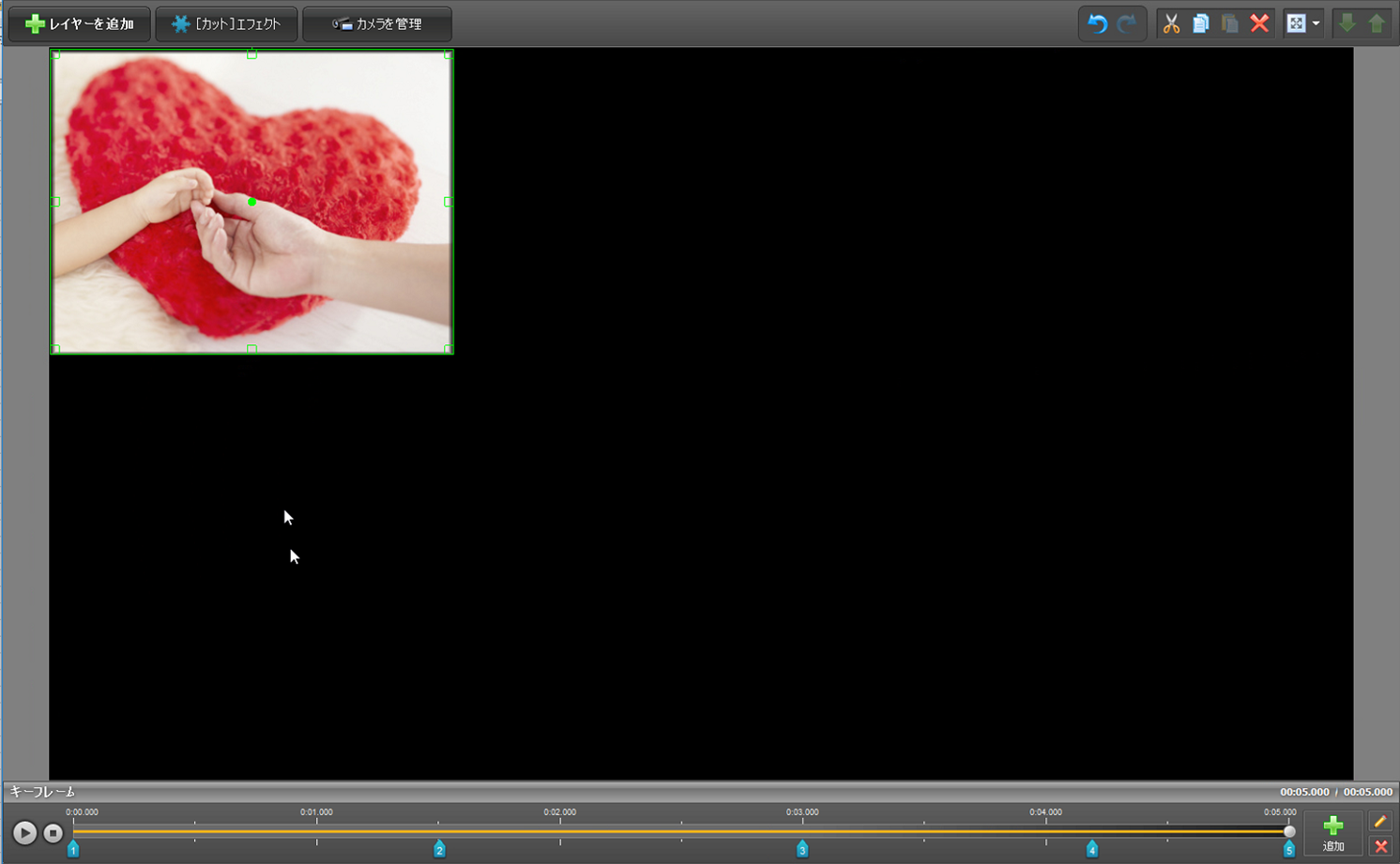
ガットの編集画面が表示されます。
「レイヤーを追加」のボタンをクリックし
「写真」を選択(クリック)します

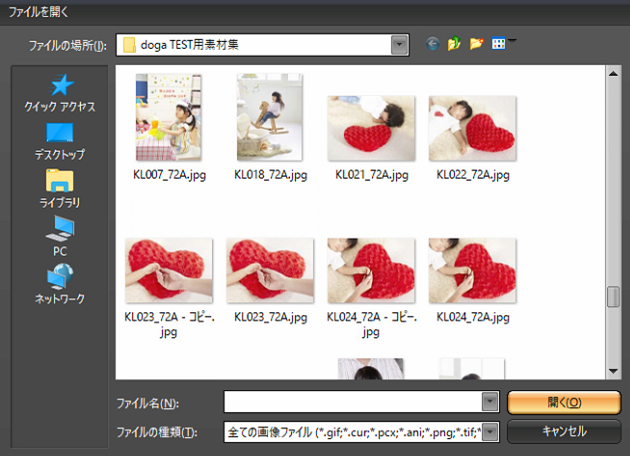
必要な写真を一枚選択し、「開く」をクリックします。

手順4
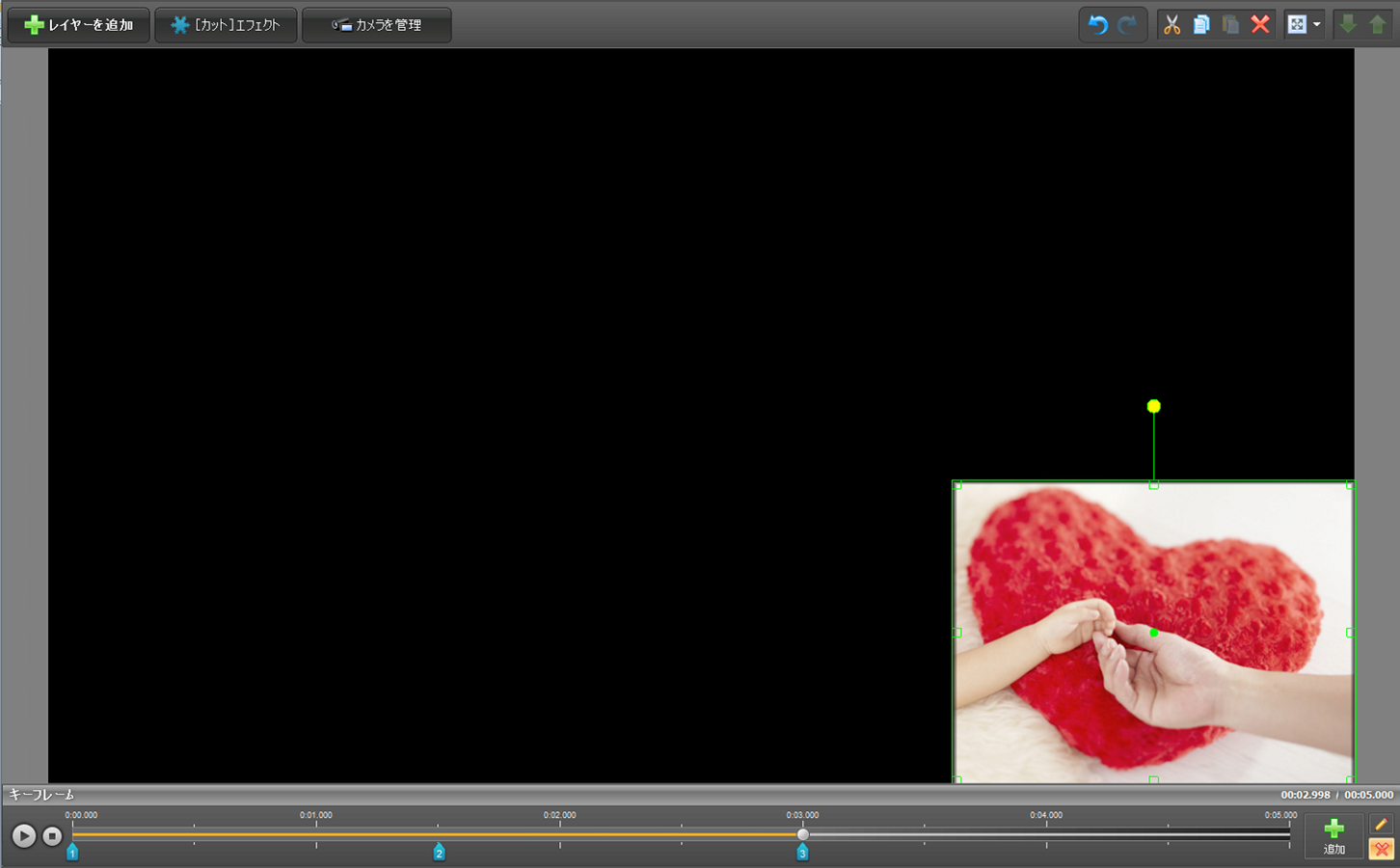
今回は、このハートが画面の4隅を巡るアニメを作ります
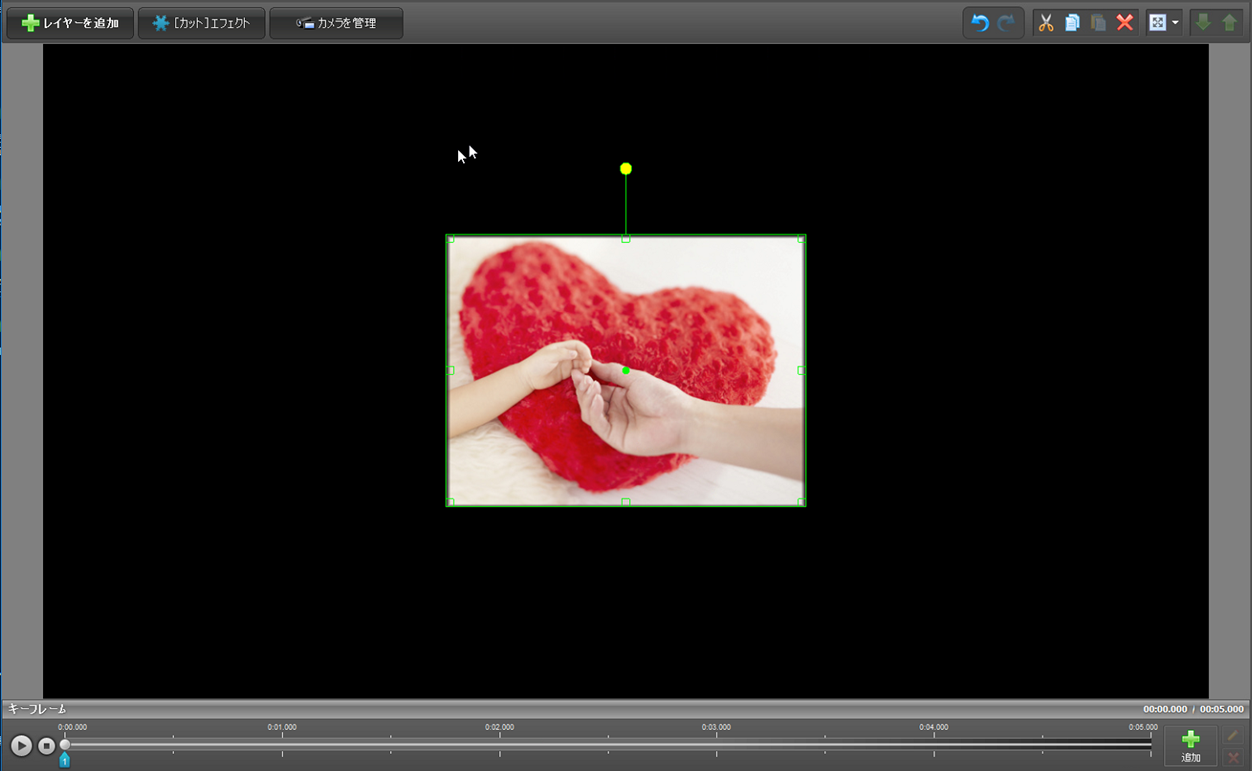
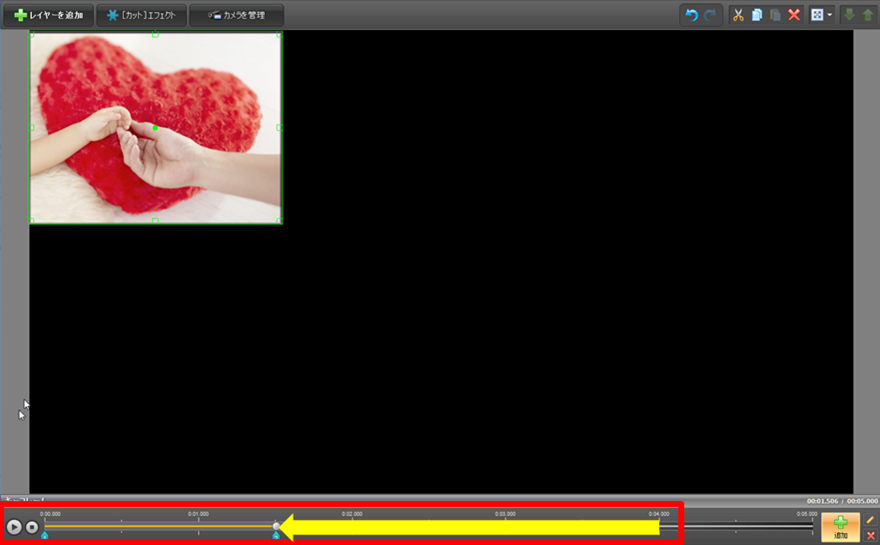
最初に写真を選択した状態は以下の通り

手順5
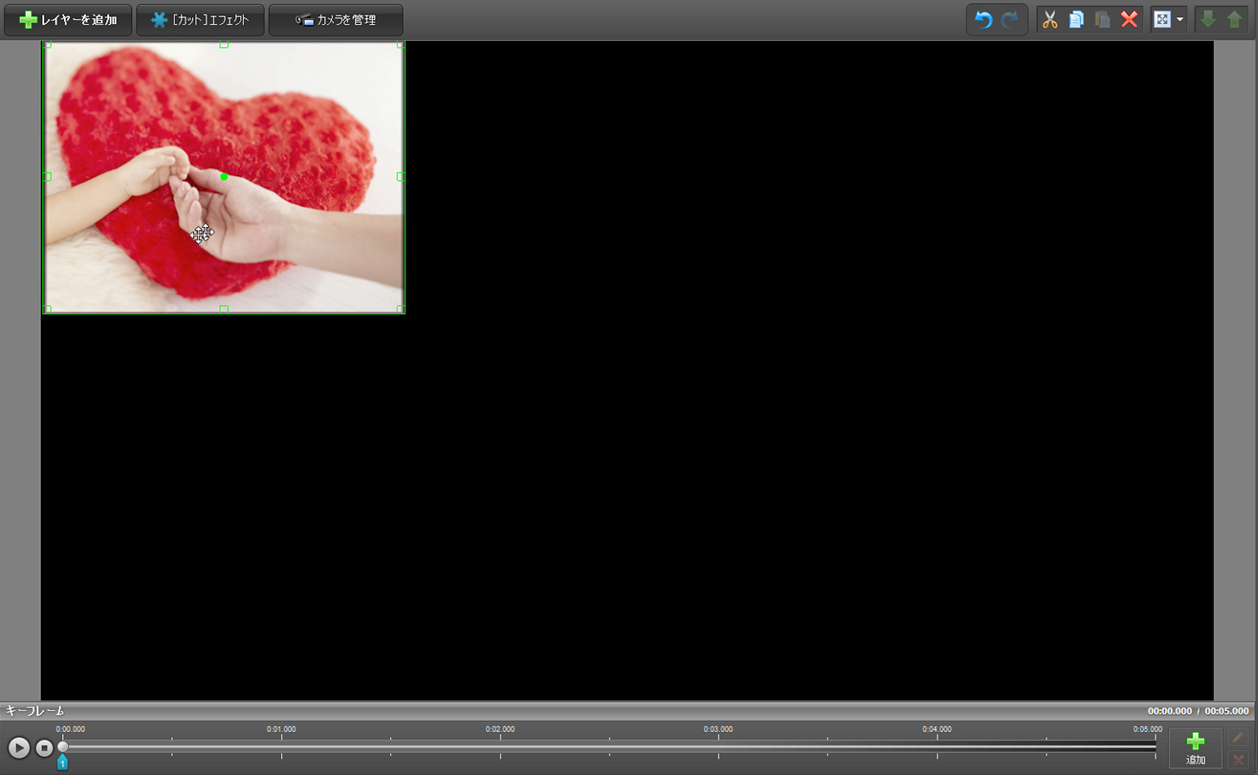
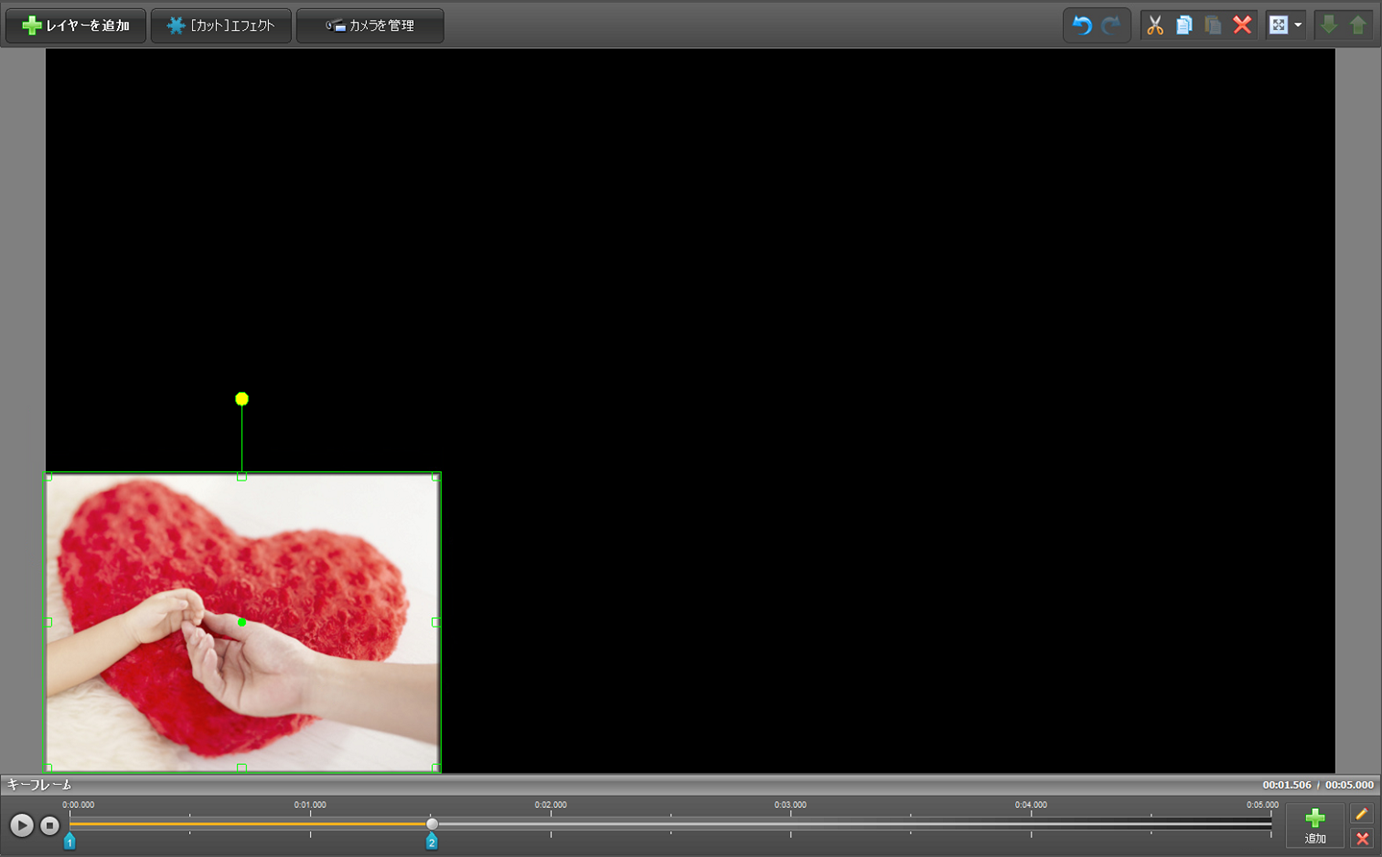
ハートの写真を、スタート位置に配置

手順6
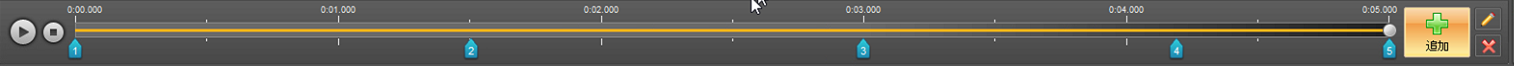
追加をクリックします

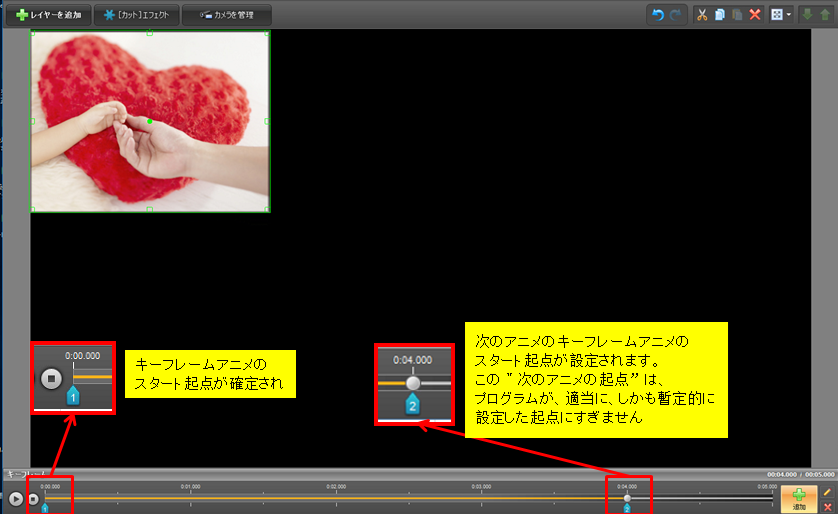
手順7

手順8
この"次のアニメの起点”は、プログラムが、適当に、しかも暫定的に設定した起点にすぎません

なので、そのタイミングを適切なものに修正します。
修正方法は を適切なタイミングの秒数に移動させるだけです
を適切なタイミングの秒数に移動させるだけです
タイミングが決まったら、
プレビューのハートを移動させます。

手順9
追加をクリックする

手順10
次のアニメのキーフレームアニメのスタート起点が設定されます。

手順11
この"次のアニメの起点”は、プログラムが、適当に、しかも暫定的に設定した起点にすぎません
なので、そのタイミングを適切なものに修正します。

手順12
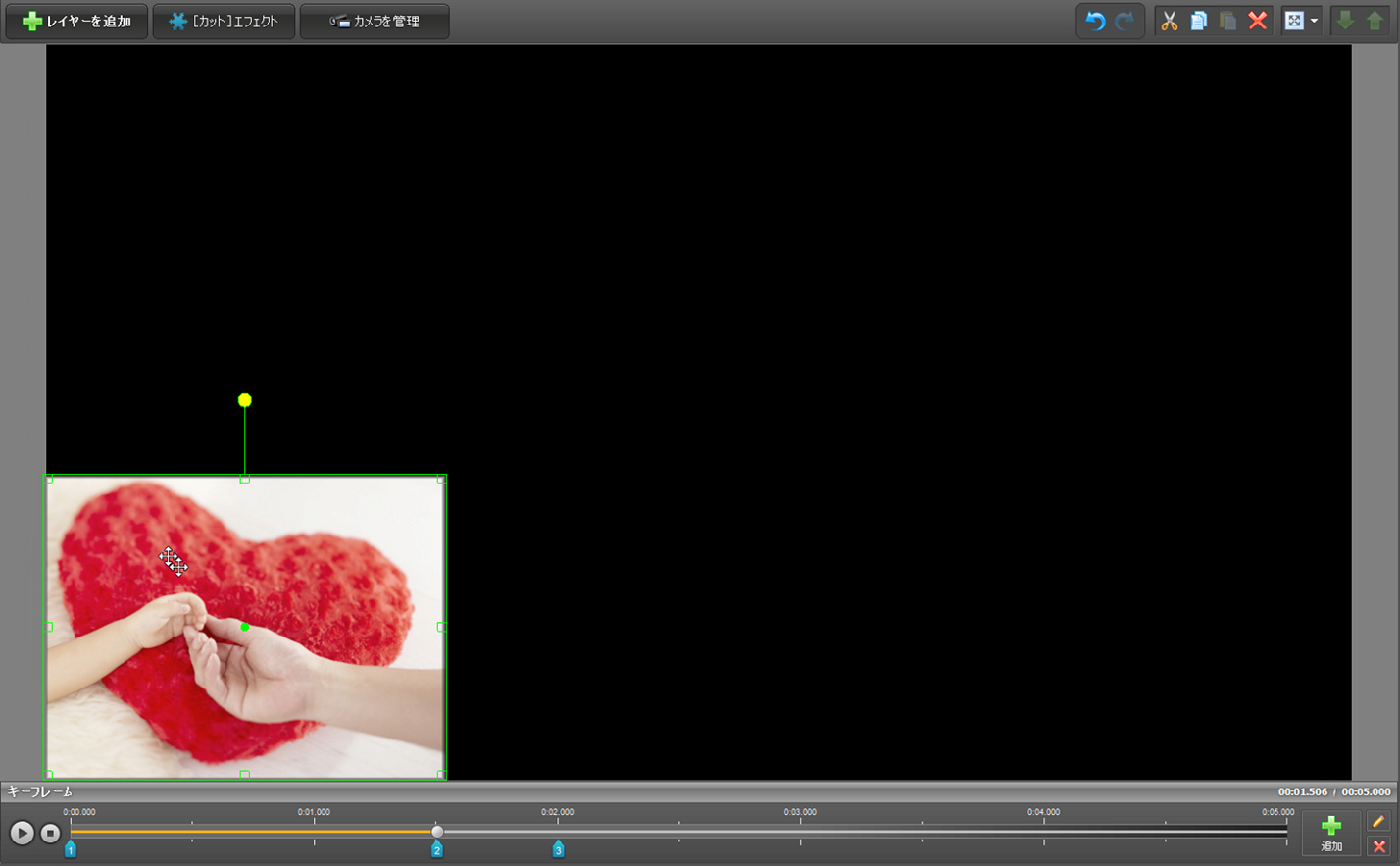
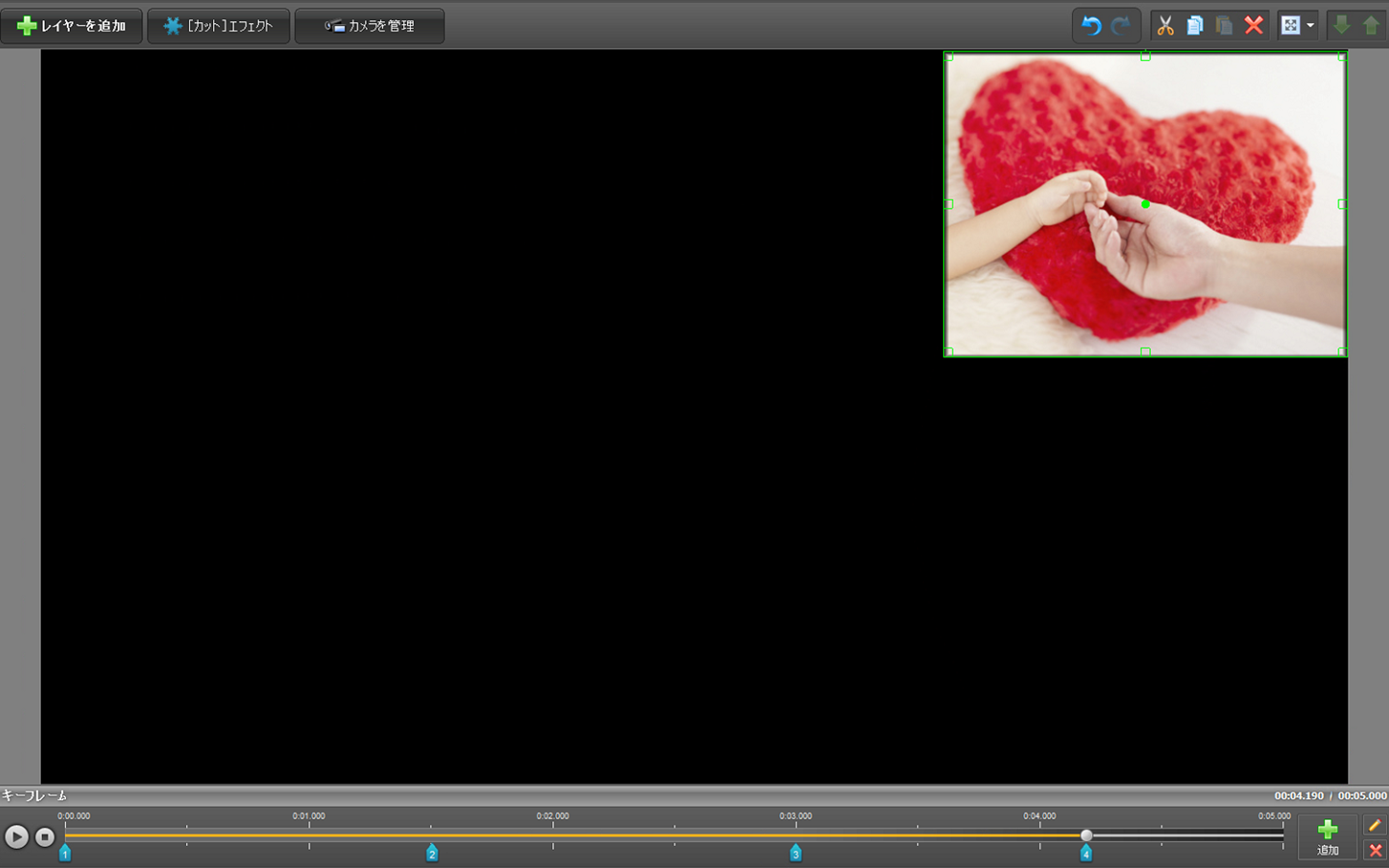
タイミングが決まったら、
プレビューのハートを移動させます。

手順13
追加をクリックする

手順14
タイミングを適切なものに修正します。

手順15
タイミングが決まったら、
プレビューのハートを移動させます。

手順16
追加をクリックする

手順17
タイミングを適切なものに修正します。

手順18
タイミングが決まったら、
プレビューのハートを移動させます。

この状態で再生ボタンをクリックすると
再生がプレビューで開始されます。
今更ですが
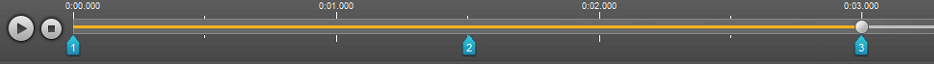
以下の青いマーク をのタイミングのプレビューに表示される状態を「キーフレーム」と呼びます
をのタイミングのプレビューに表示される状態を「キーフレーム」と呼びます

各キーフレーム間の動きは、dogaが自動的に計算して作成します
ただし、その自動計算は、最短距離の直線として表現されます。
キーフレーム間の動きを曲線として表現したい場合は、より多くのキーフレームを設定します
また、キーフレーム間の動きのスピード調整は、プレビュー内の写真の動く距離を長くした場合、素早い動きになります
手順19
保存をクリックすれば終了
