doga 製品活用方法(Tips)
アニメーション:フェードイン&フェードアウトを演出する
アニメーションの中の透明度を調整とキーフレームアニメーションを組み合わせれば、
フェードインとフェードアウトを演出することができます。
まずは、動画でわかるガイド
手順1
レイヤーを追加で写真を追加する

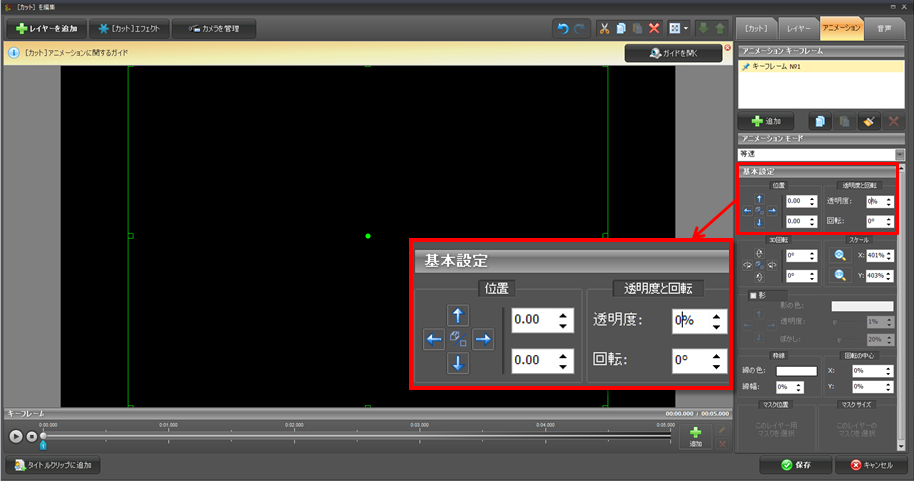
手順2
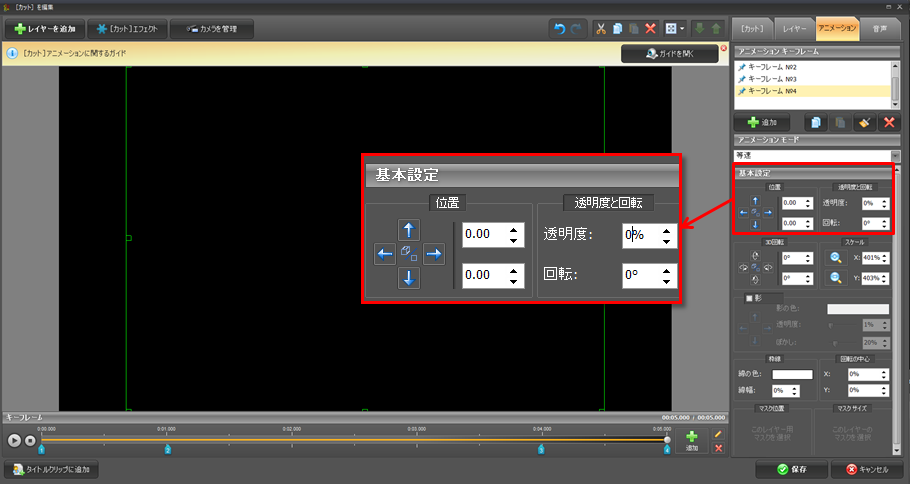
透明度を0%にする

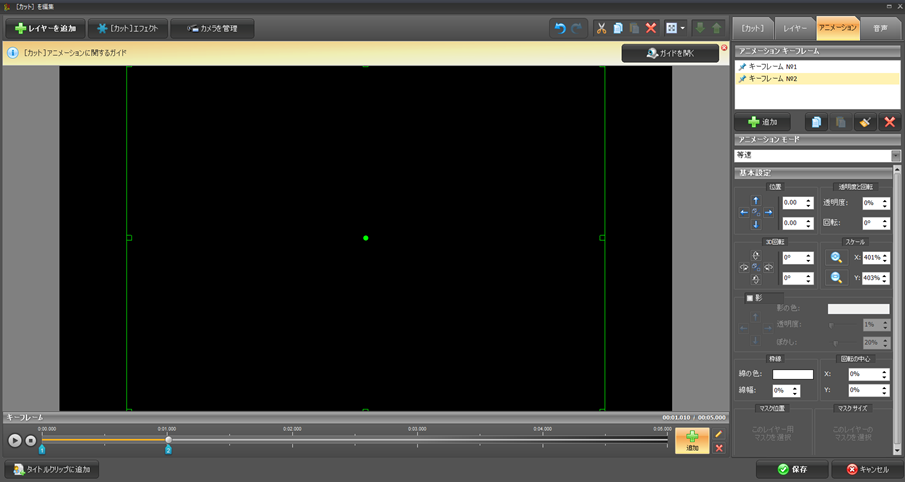
手順3
キーフレームを追加する

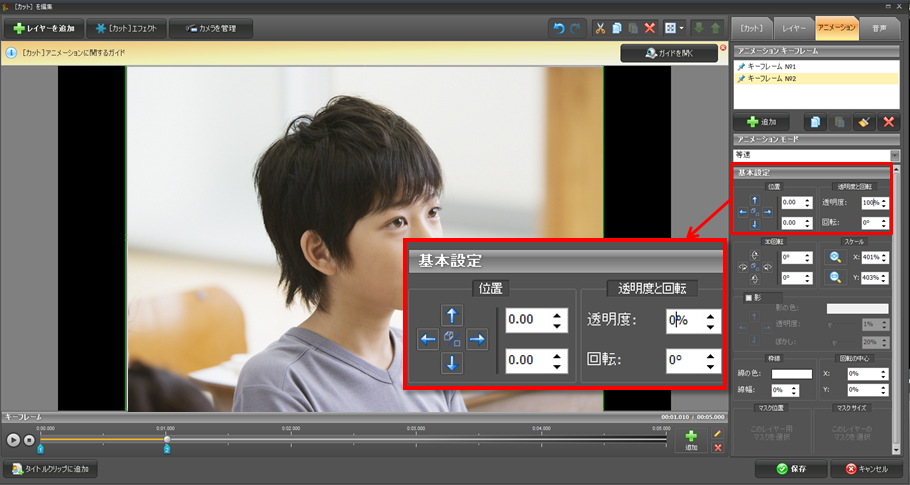
手順4
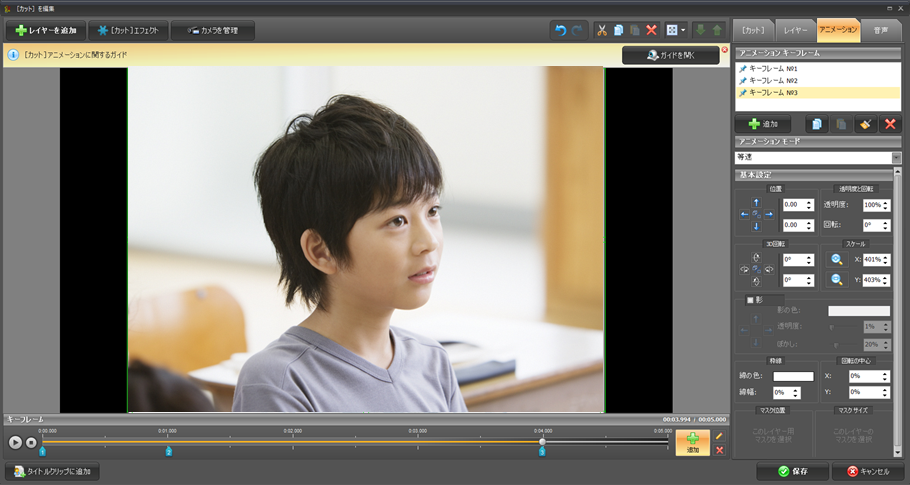
透明度を調整する

この時点でフェードインが完成
手順5
キーフレームでフェードアウトのスタート地点を設定

手順6
キーフレームデフェードアウトの終点を設定

手順7
透明度を調整する

手順8
保存をクリックすれば終了
